SyncTimerにフォントを追加した
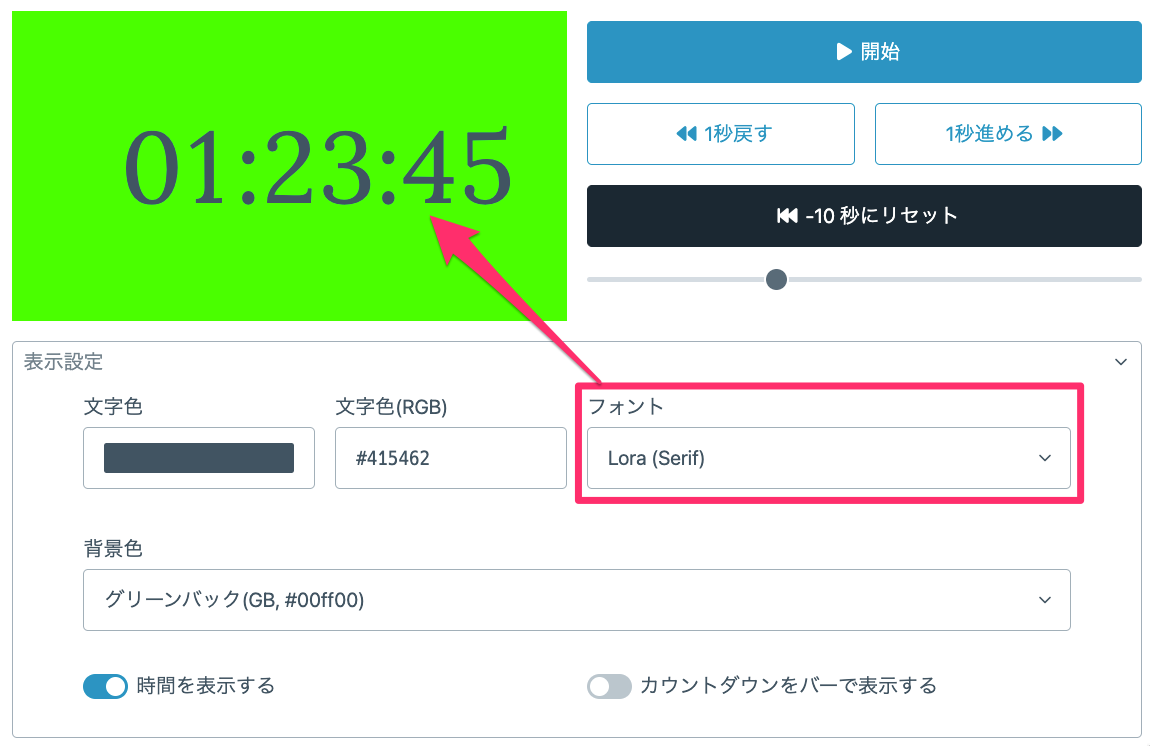
Loraというセリフ体のフォント を選択可能にしてみた。

きっかけになったのは今回もとあるVTuberの方の動画がきっかけ。
きっかけはreplica.Bさん ( @re_plica_B ) のこちらの配信を見かけたから、需要ありそうだなと思って取り急ぎ作ってみました。https://t.co/pCtB01iBNr
— mather / Eisuke Kuwahata (@mather314) February 23, 2023
最初から使っている D-DIN フォントはGoogleフォントに存在しないのでダウンロードして著作権表記を入れて利用している。
今回は Google フォントを指定して使ってみることにする。
基本的には使いたいフォントをプレビューしながら選択し、表示されるCSSの @import 文を貼り付けるだけでWebフォントが利用できる。
ただ、今回使う部分はタイマーの時刻表示のみなので、 「0から9」と 「-」 と 「:」 の表示に必要な部分だけに絞った最小限のダウンロードサイズであることが望ましい。
そこで、フォントを取得するURLの指定方法をAPIドキュメントで確認すると、
text パラメータで表示したい文字を指定する事ができるので、次のような @import を行うことにした。
@import url("https://fonts.googleapis.com/css2?family=Lora&display=swap&text=-:.0123456789");
(使うかどうかわからないけど、 「.」もひっそり追加している)
新しいフォントをただ適用すればいいかというと実はそんなことはなかったりする。
理由は「フォントによって文字の横幅が違う」「コロン(:)の位置を調整できたりできなかったりする」などのブレがあるので個別に表示確認して調整する必要があるためだ。
そこで、等幅にするために display: inline-block; を指定する共通部分とフォントごとに幅調整などのパラメータをいじる部分とにCSSを整理した。
これによって新しいフォントを追加することに障壁は少なくなったが、正直なところ面倒なのであんまりやりたくない。 誰かプルリクエストで実装してくれないか。
一通りやりきったかなとか思ってたけど、やっぱり追加開発したいときもある。